
Bexley Council
Bringing together multiple services to provide a cohesive user experience
The Client
Bexley Council is the local authority for the London Borough of Bexley. They supply key information and services to their residents as well as providing transparency on the democratic process.
They are also responsible for fostering a sense of local community, sharing details relating to community life, news, activities and events.
The Challenge
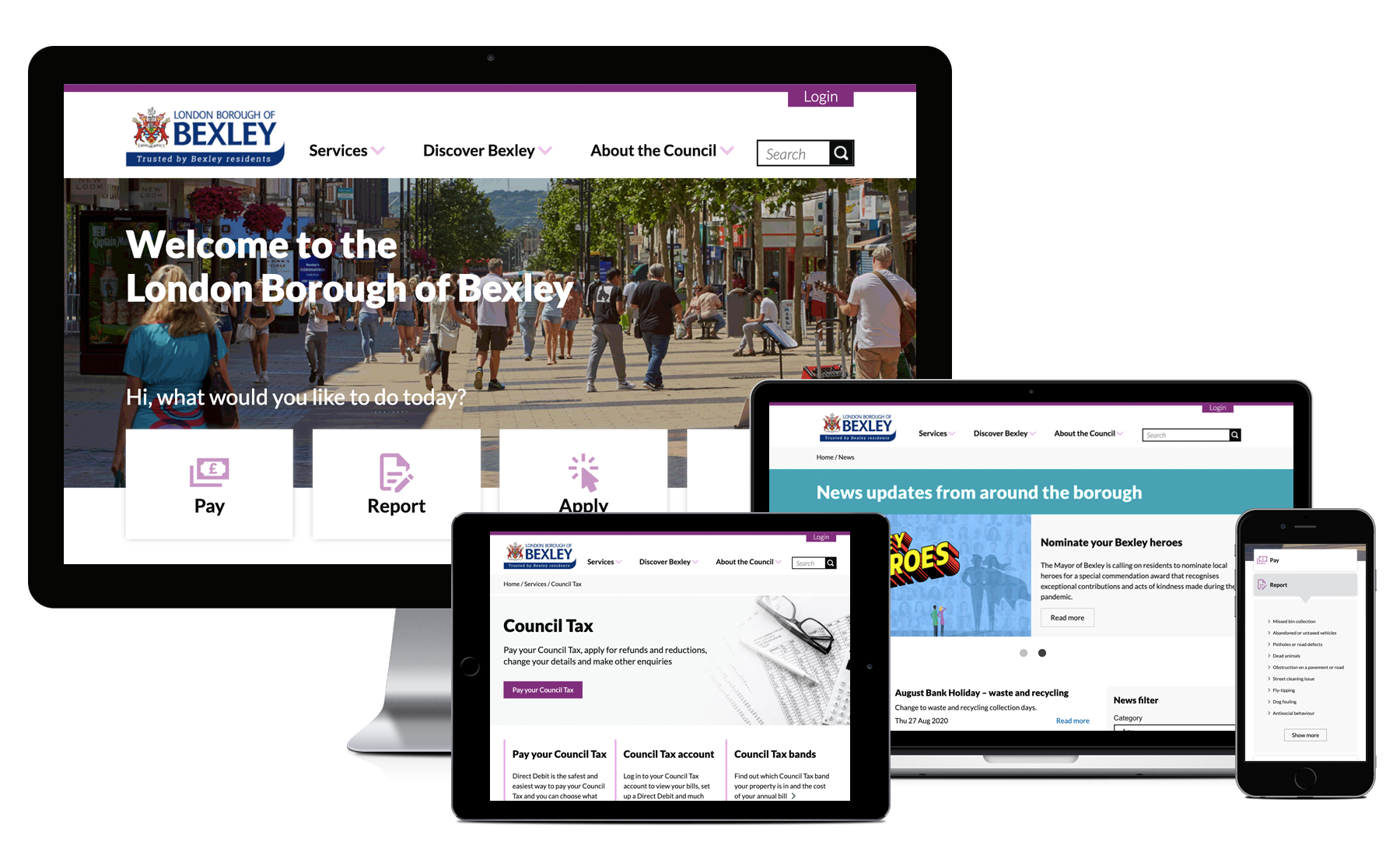
Bexley Council had launched a new website on Drupal 8 in 2017. Although this solution was an improvement on the previous CMS (such as being mobile responsive) it was clear that the user experience of the site could still be greatly improved.
The site had a wide remit as it needed to offer services and information to its residents across a range of different areas. Because of this it needed to integrate with a number of different services from several providers whilst still providing a cohesive user experience.
It was key that our team took a user centred approach, ensuring that the Information Architecture, taxonomy and design helped customers to navigate the site more easily, to help reduce the number of support queries.

The Solution
The first part of the project involved a ‘lift and shift’ of the current Bexley website onto the Axis12 servers so that our team could provide support and hosting for the site whilst development on the new site was in progress.
Our team also completed an audit of the current site, to ascertain which areas needed to be addressed for the new site. Our audit confirmed that the Informative Architecture needed to improve so residents could navigate the services and information more easily.
Following extensive research, we created a number of key user stories, to both help progress the website development and as the basis for usability testing. A new site structure was also created to simplify the process of accessing relevant services and information.
Utilising tree testing we completed user workshops with local residents to investigate the suitability of the new Information Architecture and reveal potential improvement areas. This highlighted the need for changes to be made to the language used for certain services. It also made it clear that in many cases the labelling needed to be simplified to benefit user experience.
Labels for problematic content were amended and simplified as was the organisation of areas that scored low with users, such as ‘Planning’ and ‘Parking’. A second round of user testing, which included both current Bexley residents as well as external participants was then completed.
We continued to iterate the Information Architecture, language and labelling throughout the usability testing. Starting with wireframes and then moving on to clickable prototypes until we were happy that all areas of the site were scoring highly.
In order to ensure that all of the services available on the Bexley site provided a cohesive user experience the decision was made to utilise the form capability within Drupal itself as much as possible. Our team has extensive experience in creating GDS compliant forms within Drupal and this enabled us to streamline Bexley’s form offering.
This approach also ensured that the forms created for the site had the same look and feel as each other and other Government pages. Our team were also able to train the internal team at Bexley on the form process, so that they would be able to create new GDS compliant forms in the future.
All Drupal forms were created to capture data in the frontend but include Customer Service Agent workflows in the backend, connecting with Bexley’s proprietary databases using web services and APIs.
For those services which were unable to use the Drupal forms solution, such as Planning Permission, we ensured that the user journey to the external portal was as clear and cohesive as possible. Making certain that external sites opened in a new tab, so that users also remained on the Bexley site.
Using Drupal 8 for the development we were able to exploit the flexible paragraph types available. Our team created a 'reusable content object' library to allow the Bexley team to create new pages and content, consistent with the rest of the site. We also defined a robust and easy to use media management versioning control process for the team to manage image and document assets.
To ensure that the site was in keeping with accessibility compliance, our team made sure that inclusion and accessibility were at the forefront of the project – from initial design concepts right through the development stage. So, that the site would meet WCAG 2.1 AA accessibility standards we ensured that the site was accessible by the main screen readers, basic operating screen magnifiers and speech-recognition software.
The end result is a website which provides a more consistent service to Bexley residents. Helping users to find the services and information they require more quickly and reducing the amount of support calls to the Bexley team. The backend structure allows the Bexley team more control over new content types, forms and pages, whilst ensuring there is consistency for the end user.
Get in Touch
Got a similar project? Contact Us to discover how our team can help you.


